Hello Coders! আশা করি ভালো আছেন। notesaid24 ওয়েবসাইটে আপনাকে স্বাগতম। আজকে আপনাদের মাঝে শেয়ার করবো; কিভাবে Sign-up Form HTML এবং CSS এর মাধ্যমে ডিজাইন করা যায় । তাই আজকের এই প্রজেক্টে আশা করি আপনারা অবশ্যই উপকৃত হবেন, তাহলে শুরু করা যাক।
How to Design Sign-up Form with HTML &
CSS
প্রজেক্ট
ধারণাঃ
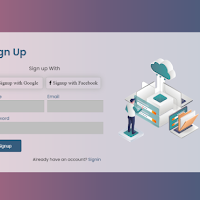
- নামঃ Design Sign-up Form with HTML and CSS
- ভাষাঃ HTML & CSS
- লাইসেন্সঃ ফ্রি
- রেস্পনসিভঃ না
- অথরঃ Notesaid24
প্রজেক্ট করতে যা জানা প্রয়োজনঃ
- বেসিক HTML
- বেসিক CSS
- Margin & Padding ( মার্জিন & প্যাডিং )
- Form Input নিয়ে সামান্য ধারনা থাকলে হবে।
- Font Awesome Icon (এই প্রজেক্টে Font Awesome এর ৪.৭ ভার্সন ব্যবহার করা হয়েছে।)
- Display Flex
- Display Grid
আশা করি
এসব জানা থাকলে এই প্রোজেক্ট করতে কোন সমস্যা নেই, তবে না জানা থাকলেও সমস্যা নেই প্রোজেক্ট
করার সাথে সাথে ধারনা হয়ে যাবে। চলুন শুরু করা যাক……………
Sign-up ফরম ডিজাইন করার জন্য, প্রথমে আপনাকে দুটি ফাইল তৈরি করতে হবে। একটি হলো index.html আর অন্যটি হলো style.css ( নামের ব্যপারে কোন বাধ্যবাধকতা নেই তবে ডট নোটেশনের পর .html এবং .css এগুলো ঠিক রাখতে হবে) । নিন্মে index.html এবং
style.css ফাইল দেওয়া হয়েছে। অথবা সোর্স কোড ডাইনলোড করে ব্যবহার করতে পারেন।
প্রথমত, আপনি একটা HTML ফাইল (index.html) তৈরি করে নিন,
নিচের ব্লকে দেওয়া কোডটি Copy করে আপনার এইচটিএমএল (HTML) ফাইলে Paste করে নিন। মনে রাখবেন (.html) এক্সটেনশন যেন ঠিক থাকে।
HTML কোড ব্লকঃ
<body>
<div class="container">
<div class="outerContainer">
<div class="innerContainer">
<div class="leftSide">
<h1>Sign Up</h1>
<p>Sign up With</p>
<div class="sclDiv">
<li>
<i class="fa fa-google"><a href="#"> Signup with Google</a></i>
</li>
<li>
<i class="fa fa-facebook"><a href="#"> Signup with Facebook</a></i>
</li>
</div>
<div class="inputDiv">
<form action="">
<div class="innerInput">
<div class="inputBox">
<label for="name">Name</label>
<input type="text" required>
</div>
<div class="inputBox">
<label for="email">Email</label>
<input type="email" required>
</div>
</div>
<div class="inputBox">
<label for="password">Password</label>
<input type="password" required>
</div>
<button type="submit">Signup</button>
</div>
</form>
<p class="infoTxt">Already have an account? <a href="#">Signin</a></p>
</div>
<div class="rightSide">
<img src="./img/img.png" alt="">
</div>
</div>
</div>
</div>
</body>
দ্বিতীয়ত, আপনি একটা CSS ফাইল (style.css) তৈরি করে নিন,
নিচের ব্লকে দেওয়া কোডটি Copy করে আপনার সিএসএস
(CSS) ফাইলে Paste করে নিন। মনে রাখবেন
(.css) এক্সটেনশন যেন ঠিক থাকে।
CSS কোড ব্লকঃ
@import url("https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,400;0,600;1,400&display=swap");
body {
background: #355c7d;
background: -webkit-linear-gradient(to right, #c06c84, #6c5b7b, #355c7d);
background: linear-gradient(to right, #c06c84, #6c5b7b, #355c7d);
font-family: "Poppins", sans-serif;
}
.container {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
.outerContainer {
background-color: rgba(255, 255, 255, 0.7);
width: 820px;
border-radius: 5px;
padding: 20px;
}
.innerContainer {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 5px;
}
.leftSide h1 {
font-size: 36px;
color: #355c7d;
margin-bottom: 0;
}
.leftSide p {
font-size: 18px;
color: #363636;
text-align: center;
}
.sclDiv {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 10px;
margin-bottom: 15px;
}
.sclDiv li {
list-style: none;
padding: 8px;
border: 1px solid #b4b4b4;
border-radius: 5px;
text-align: center;
cursor: pointer;
box-shadow: 0 0 20px #b4b4b4;
}
.sclDiv li a {
text-decoration: none;
color: #363636;
font-size: 18px;
}
.inputDiv .innerInput {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 20px;
}
.inputDiv input:not([type="checkbox"]) {
width: 100%;
height: 40px;
margin-bottom: 10px;
border: 1px solid #b4b4b4;
background-color: #bebebe;
outline: none;
font-size: 16px;
color: #363636;
padding-left: 5px;
}
.inputDiv label {
color: #355c7d;
font-size: 16px;
}
.inputDiv button {
width: 120px;
height: 45px;
border: none;
outline: none;
background-color: #355c7d;
color: #fff;
font-size: 16px;
border-radius: 5px;
cursor: pointer;
margin-top: 10px;
}
.inputDiv button:hover {
background-color: #2a5174;
}
.leftSide .infoTxt {
font-size: 15px;
text-align: right;
color: #363636;
}
.leftSide .infoTxt a {
text-decoration: none;
color: #2a5174;
}
.rightSide {
display: flex;
align-items: center;
justify-content: center;
}
.rightSide img {
width: 400px;
}
আশা করি আপনি কোড টি সফলভাবে রান করাতে পেরেছেন। প্রোজেক্ট টি কেমন লেগেছে
অবশ্যই কমেন্ট করে জানাবেন, আর যদি কোন ভূল
হয়ে থাকে তাহলে ক্ষমা সুন্দর দৃষ্টিতে দেখবেন এবং কোথায় ভূল হয়েছে কমেন্ট করে জানাবেন।
আর আপনাদের কেমন ধরনের প্রোজেক্ট লাগবে তাও জানাবেন , ইনশাআল্লাহ তা দেওয়ার চেষ্টা
করবো। আর ওয়েবসাইটটি বন্ধুদের মাঝে শেয়ার করবেন। আজকের মতই এখানেই বিদায় নিলাম, ইনশাআল্লাহ দেখা হবে অন্য কোন প্রোজেক্ট এ। ভালো থাকবেন সুস্থ
থাকবেন। আল্লাহ হাফেয।