হ্যালো ভিউয়ারস, আশা করি ভালো আছেন। notesaid24 ওয়েবসাইটে আপনাকে স্বাগতম। Navigation Menu / Navbar একটা ওয়েবসাইটের প্রাণ। কেননা এর মাধ্যমে আমাদের ওয়েবসাইটে অথবা ব্লগে থাকা তথ্যের সাথে আদান প্রদান অথবা ওয়েবসাইটের এক পেইজ থেকে অন্য পেইজে যাওয়া এবং মাঝে মাঝে অনন্যা ওয়েবসাইটের ডাটার সাথে লিংক করানো এবং তা ওয়েবসাইটে প্রদর্শন করার কাজ এ নেভিগেশন মেনু / নেভবার এর মাধ্যমে করতে হয়। আর HTML এ <nav> ট্যাগ হিসেবে পরিচিত। আর লিংকের কাজ সাধারণত <a> ট্যাগের মাধ্যমে করা হয়ে থাকে। আর তাই আজকে আপনাদের মাঝে শেয়ার করবো “কিভাবে হোভারেবল নেভবার HTML & CSS এর মাধ্যমে ডিজাইন করা যায়”
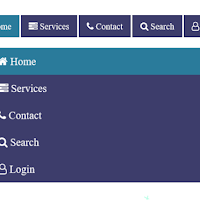
How to Design Responsive Navbar with HTML & CSS
প্রোজেক্ট ধারণাঃ
- নামঃ Design Responsive Navbar with HTML and CSS
- ভাষাঃ HTML & CSS
- লাইসেন্সঃ ফ্রি
- রেস্পনসিভঃ হাঁ
- অথরঃ notesaid24
প্রোজেক্ট করতে যা জানা প্রয়োজনঃ
- বেসিক HTML
- বেসিক CSS
- Margin & Padding ( মার্জিন & প্যাডিং )
- Font Awesome Icon (এই প্রজেক্টে Font Awesome এর ৪.৭ ভার্সন ব্যবহার করা হয়েছে।)
- CSS Media Queries (@media)
আশা করি এসব জানা থাকলে এই প্রোজেক্ট করতে কোন সমস্যা নেই, তবে না জানা থাকলেও সমস্যা নেই প্রোজেক্ট করার সাথে সাথে ধারনা হয়ে যাবে। চলুন শুরু করা যাক……………
Responsive Navbar ডিজাইন করার জন্য, প্রথমে আপনাকে দুটি ফাইল তৈরি করতে হবে। একটি হলো index.html আর অন্যটি হলো style.css ( নামের ব্যপারে কোন বাধ্যবাধকতা নেই তবে ডট নোটেশনের পর .html এবং .css এগুলো ঠিক রাখতে হবে) । নিন্মে index.html এবং style.css ফাইল দেওয়া হয়েছে। অথবা সোর্স কোড ডাইনলোড করে ব্যবহার করতে পারেন।
প্রথমত, আপনি একটা HTML ফাইল (index.html) তৈরি করে নিন, নিচের ব্লকে দেওয়া কোডটি Copy করে আপনার এইচটিএমএল (HTML) ফাইলে Paste করে নিন। মনে রাখবেন (.html) এক্সটেনশন যেন ঠিক থাকে।
HTML কোড ব্লকঃ
দ্বিতীয়ত, আপনি একটা CSS ফাইল (style.css) তৈরি করে নিন, নিচের ব্লকে দেওয়া কোডটি Copy করে আপনার সিএসএস (CSS) ফাইলে Paste করে নিন। মনে রাখবেন (.css) এক্সটেনশন যেন ঠিক থাকে।
CSS কোড ব্লকঃ
আশা করি আপনি কোড টি সফলভাবে রান করাতে পেরেছেন। প্রোজেক্ট টি কেমন লেগেছে
অবশ্যই কমেন্ট করে জানাবেন, আর যদি কোন ভূল হয়ে থাকে তাহলে ক্ষমা সুন্দর দৃষ্টিতে দেখবেন এবং কোথায় ভূল হয়েছে কমেন্ট করে জানাবেন। আর আপনাদের কেমন ধরনের প্রোজেক্ট লাগবে তাও জানাবেন , ইনশাআল্লাহ তা দেওয়ার চেষ্টা করবো। আর ওয়েবসাইটটি বন্ধুদের মাঝে শেয়ার করবেন। আজকের মতই এখানেই বিদায় নিলাম, ইনশাআল্লাহ দেখা হবে অন্য কোন প্রোজেক্ট এ। ভালো থাকবেন সুস্থ থাকবেন। আল্লাহ হাফেয।